1. Vue JS is getting more popular
Vue was created in 2014 and is gaining in popularity in 2018. It is one of the most lightweight frameworks and it is fast.
VueJS is in a unique position as it is not backed by a major company. While React is backed by Facebook and Angular by Google, VueJS was created by one person, Evan You.
Evan describes his pre-launch and post-launch activities in a blog post, where he lists daily activities for the launch week.
Evan writes:
“I just launched an open source project that I’ve been working on for quite some time: Vue.js. It’s a library for building web interfaces using MVVM data bindings with a very simple API. If that sounds interesting to you, you can check out more details at vuejs.organd the GitHub repo. The motivation and reasoning behind the library is probably best explained in a separate post – this post is mostly about the personal experience of my first serious attempt at building, launching, marketing and maintaining an open source project.”
From the start, the documentation has been available in Chinese, resulting in VueJS high popularity in China.
Vue is now used by big companies such as Expedia, Alibaba, Nintendo, and GitLab. They now lists 20 people on their team page.
And recently, VueJS was listed among the 10 most-forked GitHub projects in 2017, even more popular than Facebook’s React. It also has over 77k stars on Github.
You can find a growing list of projects made with VueJs here: https://madewithvuejs.com/
2. Functional Programming benefits from Javascript improvements
Functional programming has been up and coming for years, but its impact will increase in 2018 again. Functional Programming (FP) describes the process of building software based on fundamental principles. Principles of functional programming include building software by composing pure functions. Shared state, mutable data and side effects are avoided in FP.
Functional code is more predictable, and some say ‘easier’ than object oriented code. It is definitely easier to test. If you have been working in Javascript for a while, you are very likely to have encountered functional programming principles and concepts, which encourage developers to decompose a program into small functions.
// classic
var numbers = [1, 5, 8, 13];
var doubledNumbers = [];
for (var i=0; i < numbers.length; i++) {
doubledNumbers[i] = numbers[i] * 2;
}
// functional
var numbers = [1, 5, 8, 13];
var doubledNumbers = numbers.map(function(number) {
return number * 2;
});
In 2018, Functional Programming especially benefits from the recent Javascript improvements such as ES6 and ES7.
Useful for functional programming are the following Javascript improvements:
Arrow functions: Arrow functions reduce boilerplate when writing functions.
We can simplify the example from above even more with arrow functions:
// functional ES6 const numbers = [1, 5, 8, 13]; const doubledNumbers = numbers.map((number) => number * 2);
Object/Array Spread: Object spread makes it really easy to avoid mutating objects, because it is so much easier to create new objects that contain existing values. Here’s an example demonstrating it:
// old school
var oldState = { email: '[email protected]', comment: 'i really like javascript' };
var newState = {};
Object.assign(newState, oldState, { ip: '192.168.5.87' });
// with spread
const oldState = { email: '[email protected]', comment: 'i really like javascript' };
const newState = { ...oldState, ip: '192.168.5.87' };
async/await: Sometimes we do need to call functions that have side effects, even in functional programming – e.g. when we’re talking to our backend. Often we even have multiple calls that depend on each other. First there was callback hell, then came promises, and now async/await has come to make these things even easier.
3. Extensions get more compatible
Browser-extensions have been key add-ons for Chrome, Firefox and Co. for years. What is new in 2018 and what will continue to grow is browser extension compatibility.
What does that mean?
Browser Extensions are bits of code written in JavaScript, HTML, and CSS. They modify the functionality of a web browser and can add new features, change appearances or content of websites. Extensions used to be build for a specific browser, such as Chrome or Firefox. This is changing as Firefox is also supporting Chrome extensions and Edge is catching up on this as well.
In the developer manual of Mozilla you get an explanation of this cross-browser support system:
“Extensions for Firefox are built using WebExtensions APIs, a cross-browser system for developing extensions. To a large extent the API is compatible with the extension API supported by Google Chrome and Opera. Extensions written for these browsers will in most cases run in Firefox or Microsoft Edge with just a few changes. The API is also fully compatible with multiprocess Firefox.”
While Firefox extensions were using three different systems in the past, WebExtension APIs will now be the only way to develop Firefox extensions, making them available for other browser systems as well.
There has been some controversy around that because since the introduction of Firefox 57 (Quantum), the old extensions no longer work. Once a new version with a new API was released the old extension was gone.
To test the browser compatibility of your extension, you can make use of this simple extension compatibility tester.
4. Real-Time Web Apps are getting more popular
Real time web apps, based on websockets, have been around for years, but they are getting more and more popular. The reason: users want fast interactions and real time web apps are delivering on the need to share information instantly.
The main idea of real-time web apps is that a connection between client and server is left open, and the server pushes the new data once it’s there. Prior to real time web apps, clients had to check back manually to find out if something new had happened.
While this has been very common in the world of Node.js, this trend is really spreading to other languages and frameworks as well. Even Ruby on Rails, a framework which has always relied heavily on server side rendering, and very long ignored the rise of Javascript single-page-applications, has seen the need for realtime (as you can see in Basecamp 3), and incorporated it under the name “ActionCable”.
5. Progressive Web Apps
Progressive web apps are web apps with the functionality and design of mobile apps.
While the question has long been: How can we emulate web content for mobile – it is now the other way round. Web applications are trying to emulate what is working on mobile to give their (mobile) users a familiar touch and feel.
The idea is to create app-like experience on web pages or websites.
Here are some of the benefits, Google lists in its developer manual on why you should build a PWA:
When the Progressive Web App criteria are met, Chrome prompts users to add the Progressive Web App to their home screen.
Service workers enabled Konga to send 63% less data for initial page loads, and 84% less data to complete the first transaction!
Web push notifications helped eXtra Electronics increase engagement by 4X. And those users spend twice as much time on the site.
The ability to deliver an amazing user experience helped AliExpress improve conversions for new users across all browsers by 104% and on iOS by 82%.
Get the latest development articles first!
People from companies like Facebook, Google, and Microsoft are reading our articles.
6. Mastering Mobile Web Development
With mobile traffic increasing every day, responsive websites have become obligatory in the last years. In 2018, it is time to really master mobile development. The question is no longer: Does our website work on mobile? It is: How does it work on mobile best?
80% of internet users are owning a smartphone and they are using it. In fact, the average time spent on mobile devices is steadily increasing and has gone up to over 5 hours per day, according to TechCrunch.
Mastering mobile development and understanding how content can be best consumed on smaller devices will be a key challenge in 2018.
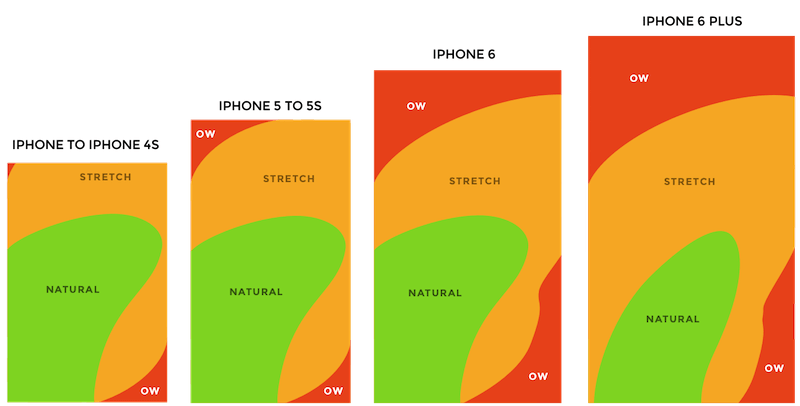
One key element to achieve that is that content must be easily navigable with one hand. Think about how you are using your smartphone. You might read articles while standing in the bus or subway and you might be texting when walking through supermarket aisles. Chances are you are doing some of these things with just one hand.
According to Steven Hoober, 49% of smartphone uses are executed with one hand, not cradled and not two handed. 49 percent of the time are we holding and browsing on our phone.
That means navigation has to be adapted for the thumb to reach every or the most part of the screen.

Thumb zones on different iOS devices. Illustration: Scott Hurff
7. Material Design
Material Design is a popular design trend that is likely to gain more popularity. It was developed by Google in an attempt to combine visual material and motion.
Material design is based on the modern, responsive Materialize CSS framework that comes in two forms: Materialize and Sass. It is based on Google’s material design language and provides components such as Parallax and Toast. It is compatible with all modern browsers and it is something that scores high in user experience design.




